Una imagen vectorial es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
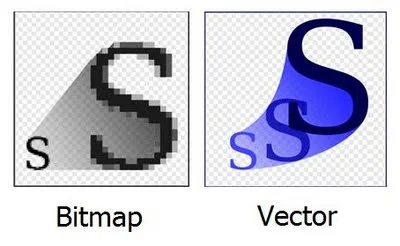
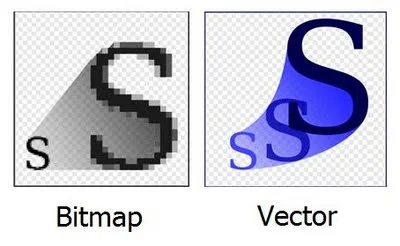
Los vectores tienen la ventaja sobre los píxeles de ser escalables, es decir, se puede aumentar su tamaño conservando su calidad original. Lo que no ocurre con los gráficos a base de píxeles que presentan degradación de la calidad al aumentar el tamaño.

Principales formatos de los gráficos vectoriales:
Resultado de ampliar una imagen formada por píxeles (Bitmap) o formada por vectores.
Otra diferencia importante entre estos dos tipos de imágenes digitales es el peso, los vectoriales por ser solamente parámetros matemáticos, suelen ser mucho menos pesados que una imagen rasterizada o de pixeles. De la misma manera los gráficos vectoriales pueden ser transformados (estirar, rotar, mover, distorsionar) de una manera más sencilla y con menos requerimientos de memoria en el equipo.
Sin embargo todos los gráficos vectoriales o vectorizados tienen que ser transformados a pixeles cuando se presentan en una pantalla o cuando se requiere su impresión.
SWF Adobe flash: utilizado para gráficos y animaciones 2D para internet.
AI Adobe Ilustrator: Para gráficos e ilustración para web e impresión.
CDR Corel Draw: Utilizado generalmente para diseño y autoedición para impresos.
PDF Adobe Acrobat: Para intercambio de documentos y flujos de trabajo.
Post Script: Generalmente se utiliza en impresión e intercambio de archivos.
Es importante resaltar que las fotografías no pueden ser vectorizadas sin una pérdida considerable de calidad en la imagen; por lo que en este caso sigue siendo recomendable el uso formatos de pixeles (jpeg, png, tiff, etc.).
Puedes crear una imagen vectorial fácilmente con photoshop, siguiendo los pasos que explico a continuación:
1. Abre un documento nuevo con fondo transparente.
2. Con la herramienta pluma crea una forma determinada.
3. Si creas varias formas, sitúalas en capas diferentes cada una. En la siguiente imagen vamos a crear una segunda forma de color verde.
Con la herramienta "añadir punto de ancla", hemos dado forma redondeada a dos de los laterales.
4. Guarda el documento sin combinar las capas, con automatizar>Presentación PDF.
marca la casilla "añadir archivos abiertos y márcalo en la lista "sin título" si aún no le habías dado nombre:
En los ajustes de PDF, puedes elegir impresión de alta calidad. Finalmente, pulsa "Guardar PDF".
Para comprobar el trabajo realizado, abre el PDF con Adobe Reader y amplia la imagen varias veces y comprobarás que no hay pérdida.









































